Как спрятать названия галерей на обложках в шаблоне Магнум
«Магнум» – самый популярный шаблон конструктора, обладает большим количеством настроек и возможностью кастомизации элементов через переопределение стилей CSS. Один из пользователей конструктора захотел, чтобы названия галерей на обложках серий возникали только в момент наведения курсора. Как это сделать?
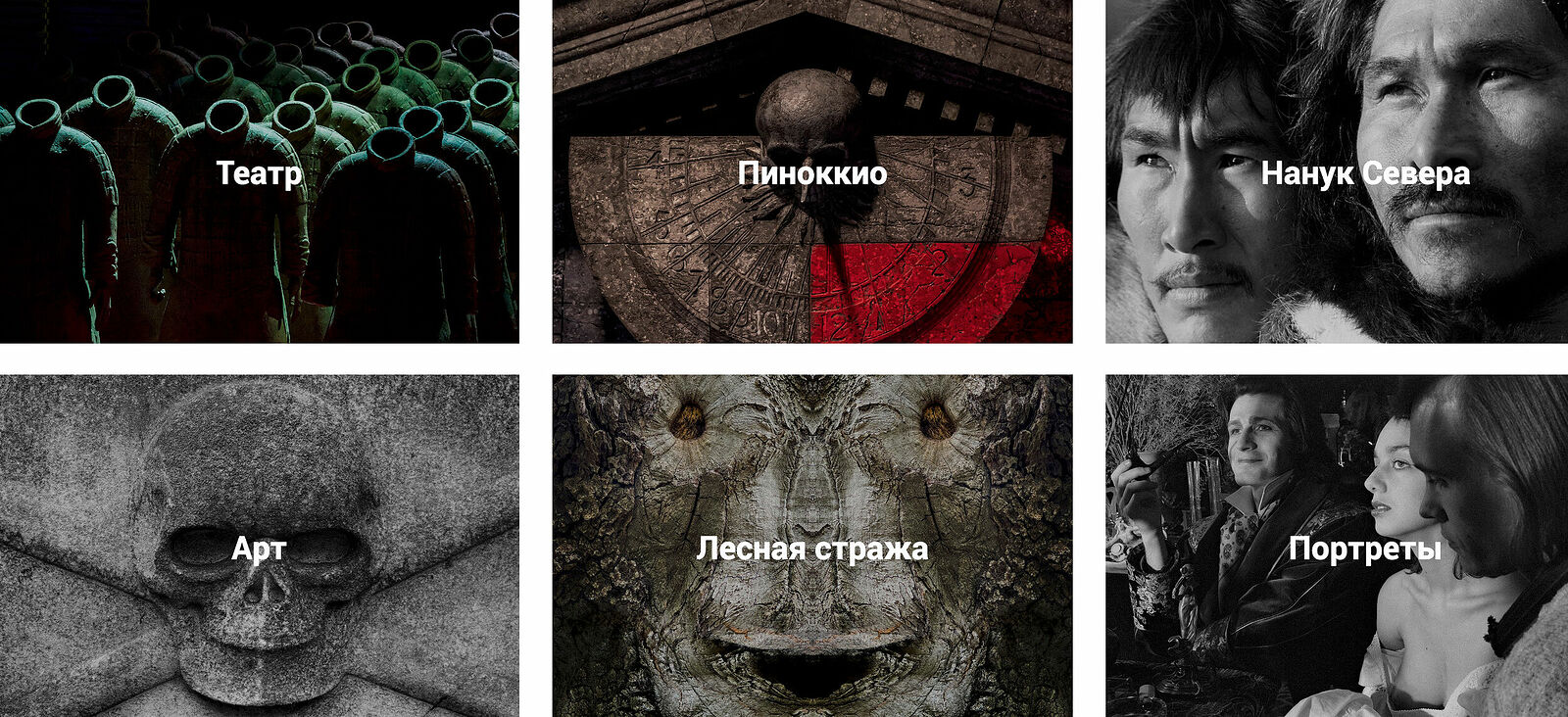
Было
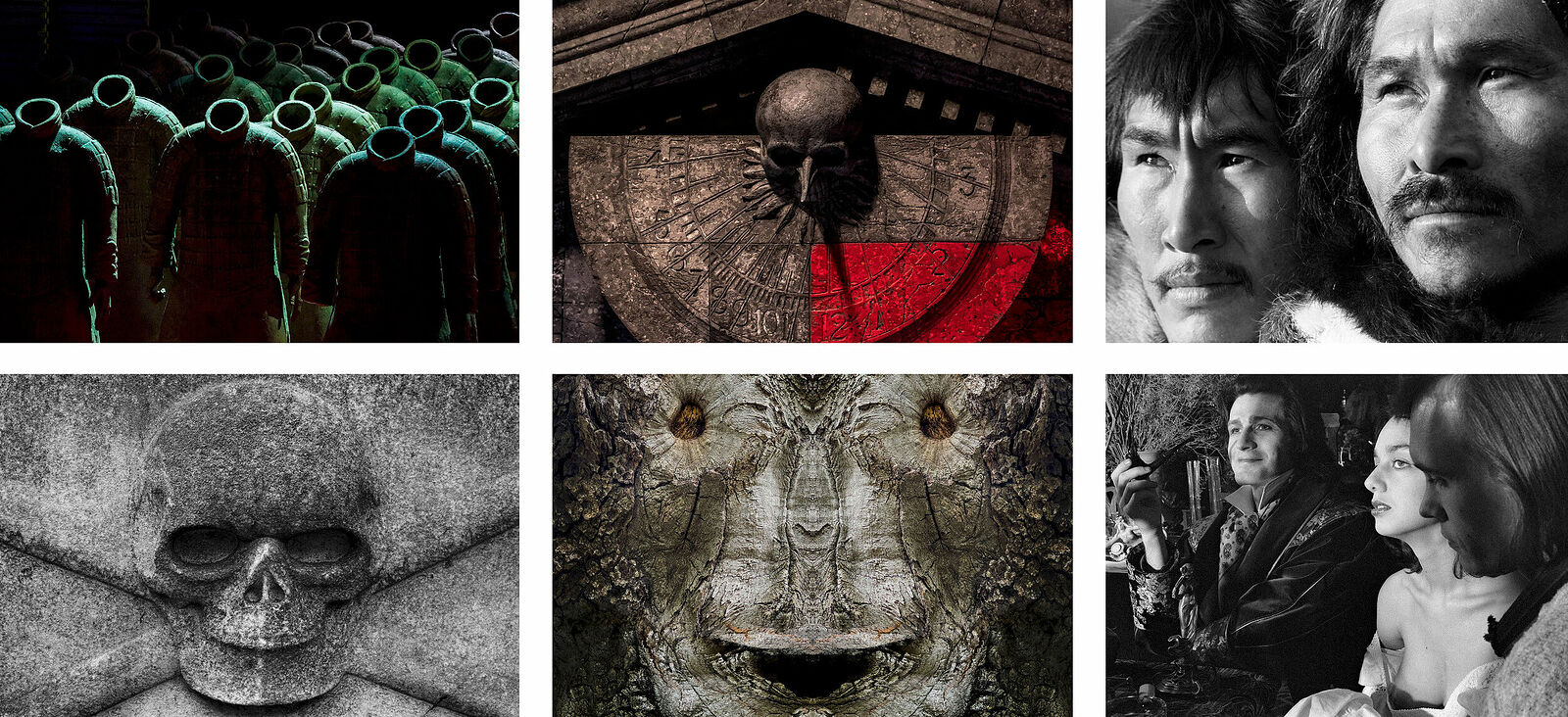
Стало
Этот трюк делается через переопределение CSS в настройках дизайна сайта. Перейдите на страницу «Дизайн» и найдите на панели настроек пункт «Переопределение CSS», кликните по нему и скопируйте этот код в открывшееся справа окно:
/* 1 часть. Прячем названия галерей на обложках в десктопной версии шаблона Магнум, они будут проявляться при наведении курсора */
.folderContentListMagnum a .poster span {
transition: all 0.3s ease-in-out;
opacity:0;
}
.folderContentListMagnum a .poster:hover span {
opacity:1;
}
.folderContentListMagnum a .poster::before {
opacity: 0;
}
.folderContentListMagnum a .poster:hover::before {
opacity: 0.2;
}
/* 2 часть. В мобильной версии названия галерей не прячем, но если хотите, можно спрятать, для этого удалите весь код, который ниже */
@media only screen and (min-width: 320px) and (max-width: 940px) {
.folderContentListMagnum a .poster span {
opacity:100;
}
.folderContentListMagnum a .poster:hover span {
opacity:1;
}
.folderContentListMagnum a .poster::before {
opacity: 100;
}
.folderContentListMagnum a .poster:hover::before {
opacity: 1;
}
}
Готово! Код состоит из двух частей и влияет как на десктопную версию сайта, так и на мобильную. Так как в мобильных сайтах не существует наведения курсора мыши для включения красивого эффекта проявления названия, мы сохранили видимость названия серии в мобильной версии сайта. Однако, вы можете спрятать его и в мобильной версии, просто скопируйте в окно переопределения CSS только первую часть кода.
Платформа Portfolio.Photographer.ru служит фотографам и художникам для создания сайтов-портфолио и размещения их в Интернете. Если у вас нет ни времени, ни опыта для создания сайта, но вы хотите его иметь, то эта платформа для вас 😉