Как изменять пропорции обложек разделов и галерей в шаблоне «Магнум»
Например, предположим, что вы обожаете делать вертикальные и квадратные фотографии, но обложки разделов и галерей в шаблоне «Магнум» по умолчанию выглядят как горизонтальные прямоугольники. Не волнуйтесь, если вы желаете, чтобы они были вертикальными. Есть способ решить эту задачу с помощью метода переопределения CSS – это как волшебство в мире дизайна.
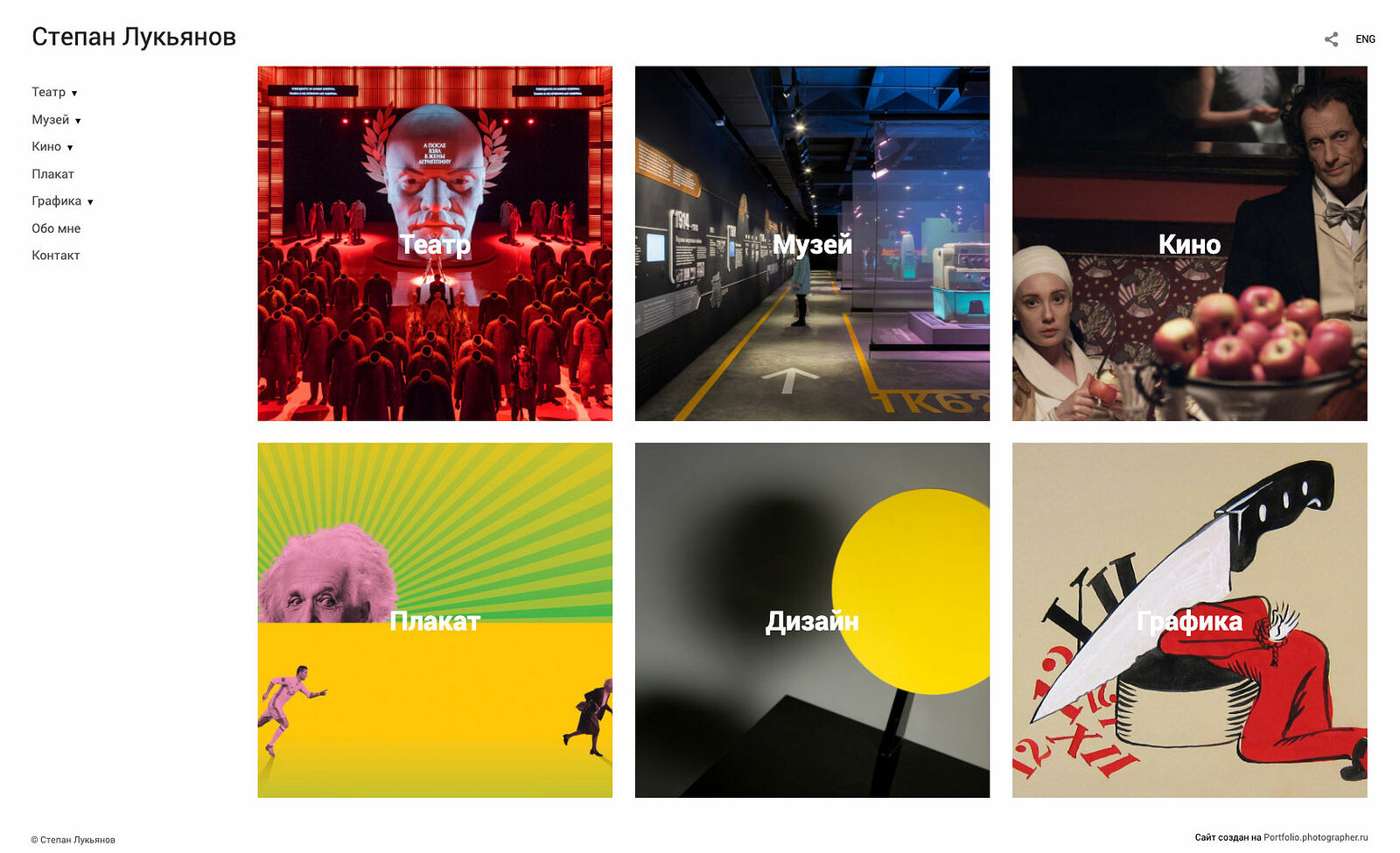
Давайте взглянем на некоторые правила CSS, которые устанавливают квадратные пропорции обложки для десктопной версии вашего сайта и альбомные пропорции для мобильной версии. Вы всегда можете экспериментировать с пропорциями, просто меняя процентное значение в правиле «padding-bottom».
Чтобы применить это, перейдите в раздел «Дизайн» и выберите опцию «Переопределение CSS» в нижней части левого столбца. Теперь вставьте указанный ниже код в текстовое поле справа. Не забудьте сохранить внесенные изменения, нажав зеленую кнопку «Сохранить» в верхнем правом углу.
Код:
/*Изменяем пропорции обложек для настольных экранов: 100% – квадратные, 130% – вертикальные, 60% – горизонтальные*/
.folderContentListMagnum a .poster {
padding-bottom: 100%;
}
/**Изменяем пропорции обложек для мобильных экранов: 100% – квадратные, 130% – вертикальные, 60% – горизонтальные**/
@media only screen and (min-width: 320px) and (max-width: 940px) {.folderContentListMagnum a .poster {
padding-bottom: 60%;
}}