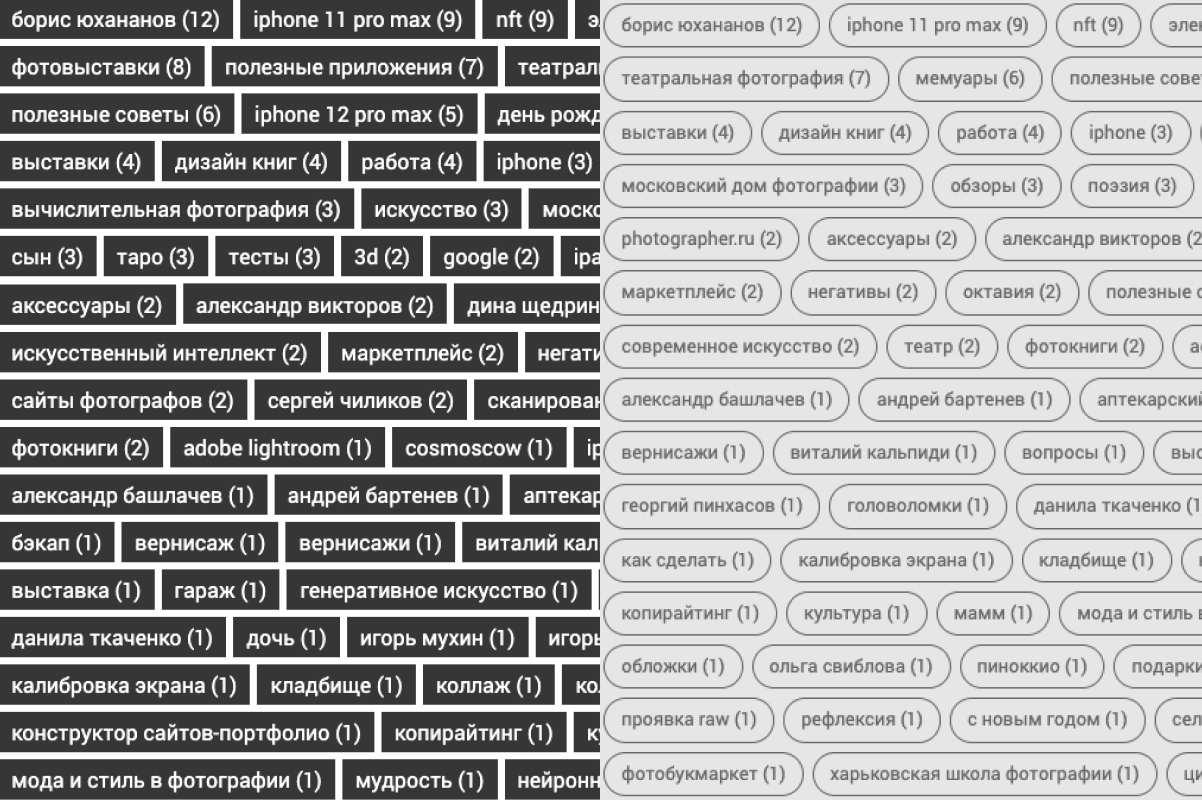
Как изменить внешний вид тегов в постах блога на сайте-портфолио
С помощью переопределения CSS можно кардинально ⚡️ изменить стиль элементов сайта. В этом примере показано, как изменить стиль тегов в постах блога.
Перейдите на страницу «Дизайн» и найдите на панели настроек пункт «Переопределение CSS», кликните по нему и скопируйте этот код в открывшееся справа окно:
/* ---------- Стиль для тегов. Смотрите коды цветов для фона и шрифта на сайте https://html5css.ru/colors/1-kody-cvetov-html.php --------- */
.blog .tagsCloudContent a,
.blog .waterfall-container .item .tags a,
.blog .entryContent .tags a {
background-color: #FFFFFF; /* Цвет фона. Меняйте значение после # */
color: #767676; /* Цвет текста. Меняйте значение после # */
border: 1px #767676 solid; /* Толщина и цвет рамки */
border-radius: 15px; /* Скругленные углы */
padding: 4px 11px 6px; /* Расстояния сверху, по краям и снизу кнопки */
font-size: 70%; /* Размер шрифта */
}
/* Стиль тегов при наведении курсора */
.blog .tagsCloudContent a:hover,
.blog .waterfall-container .item .tags a:hover,
.blog .entryContent .tags a:hover {
background-color: #767676; /* Цвет фона */
border: 1px #767676 solid; /* Толщина и цвет рамки */
border-radius: 15px; /* Скругленные углы */
color: #FFFFFF; /* Цвет текста */
transition: all 0.3s ease-in-out 0s;/* Плавный переход при наведении курсора */
}
Платформа Portfolio.Photographer.ru служит фотографам и художникам для создания сайтов-портфолио и размещения их в Интернете. Если у вас нет ни времени, ни опыта для создания сайта, но вы хотите его иметь, то эта платформа для вас 😉