Как установить свой шрифт в название сайта
Если в настройках дизайна сайта нет подходящих шрифтов – установите свои. Для этого воспользуйтесь опцией переопределения CSS. Как это сделать? Легко. Сейчас покажу.
Допустим, хочу изменить стиль названия сайта на основе шрифта, найденного в сети.
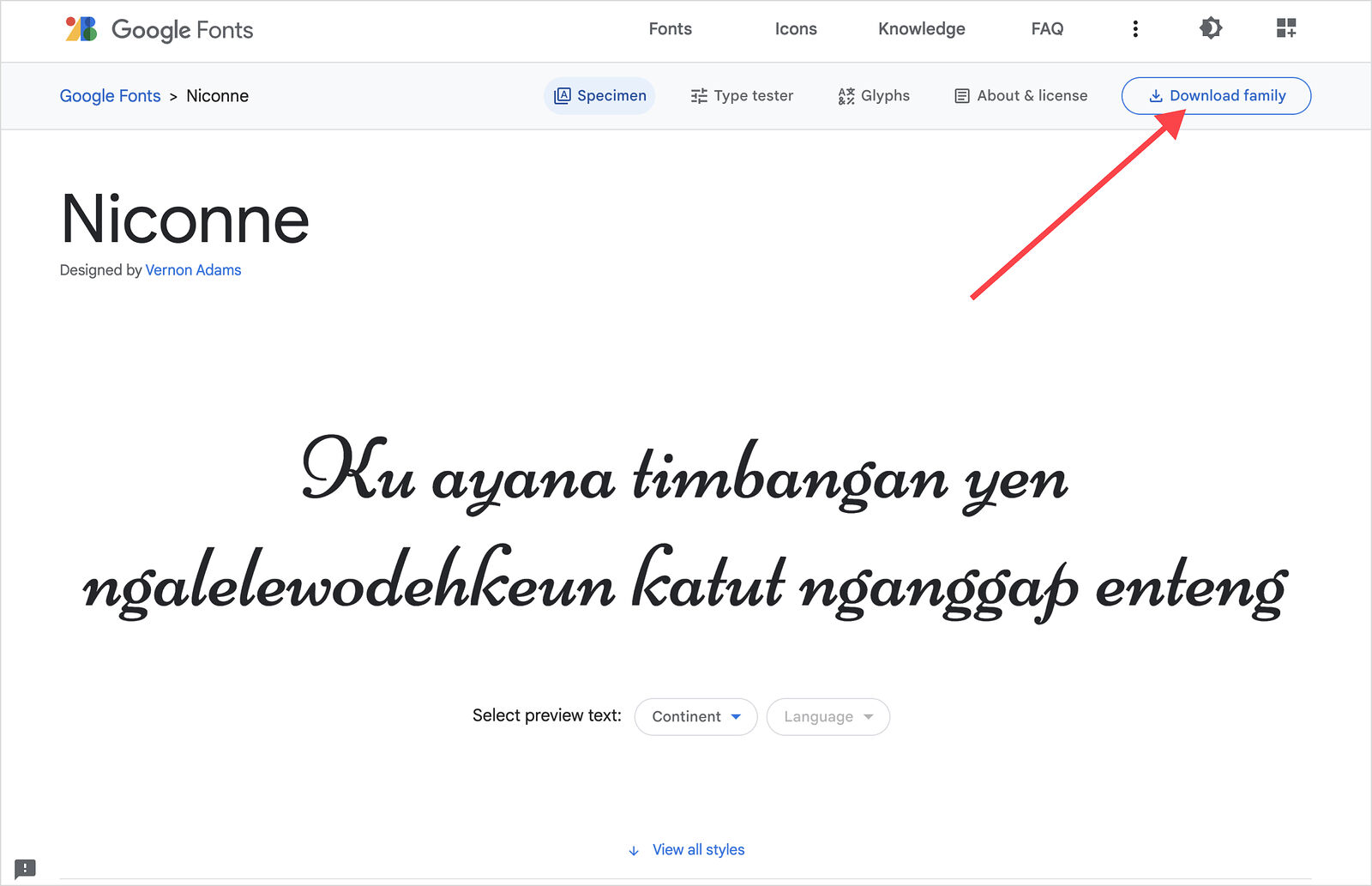
Для примера возьмем рукописный шрифт из библиотеки Google Fonts, правда, этот шрифт без кириллических знаков. Поэтому название сайта напишу латиницей. Если в шрифте нет кириллических знаков, то в русской версии сайта текст отобразится каким-нибудь системным шрифтом.
Итак:
1. Скачайте шрифт с сайта Google Fonts. Распакуйте zip-архив. В распакованной папке находятся файл шрифта и текст лицензии с копирайтом автора шрифта. Копирайт понадобится позже.
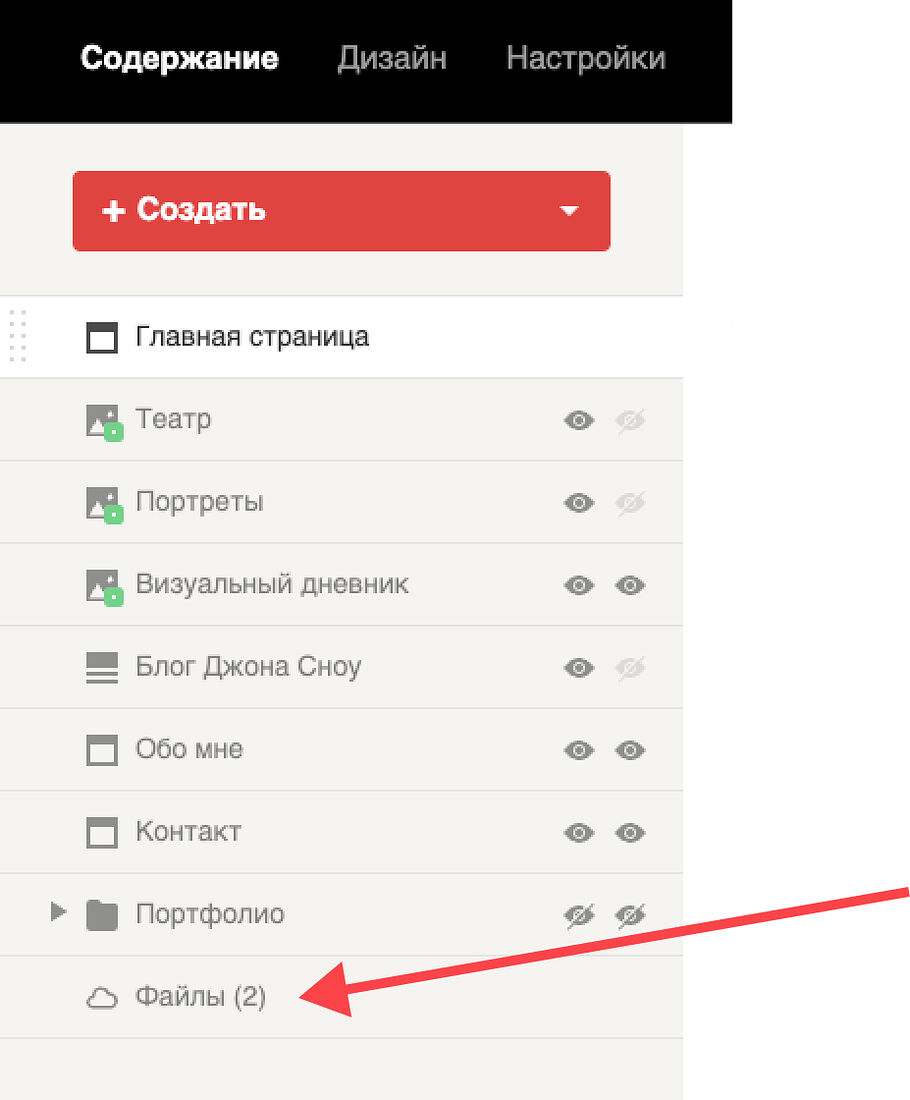
2. Загрузите файл шрифта в директорию «Файлы» вашего конструктора.
3. Скопируйте этот код в окно переопределения правил CSS на странице настроек Дизайна сайта, внимательно прочитайте комментарии, заключенные в между слешами со звездочками /* */ после чего измените в коде название шрифта и путь к файлу шрифта на свои:
/*------- Правила для шрифта в названии сайта ---------*/
/*------- Инициация шрифта --------*/
@font-face {
font-family: Niconne-Regular; /* Это название шрифта. Оно обязательно должно совпадать с именем файла, но без расширения. Например, имя файла этого шрифта вместе с расширением – Niconne-Regular.ttf */
src: url(https://redsnow.photographer.ru/files/niconne); /* Это путь к шрифту в директории "Файлы" на вашем сайте */
/* Copyright (c) 2011, Vernon Adams (vern@newtypography.co.uk),
with Reserved Font Name Nicone – это копирайт автора шрифта. Не забудьте сюда скопировать копирайт автора вашего шрифта * /
}
/*------- Установка шрифта на сайт --------*/
#all > div > div.menu > div.title {
font-family: Niconne-Regular; /* Здесь нужно повторить название шрифта */
font-size: 2.5em; /* Это размер текста. Отрегулируйте его на свой вкус – чем больше число, тем крупнее текст */
}
/*------- Конец правил для шрифта в названии сайта ---------*/
Шрифты платные и бесплатные можно найти, например, в группе ВК «Новые шрифты с кириллицей». Или в библиотеке Google Fonts – здесь все шрифты бесплатны, но не забывайте в коде указывать копирайт автора шрифта.
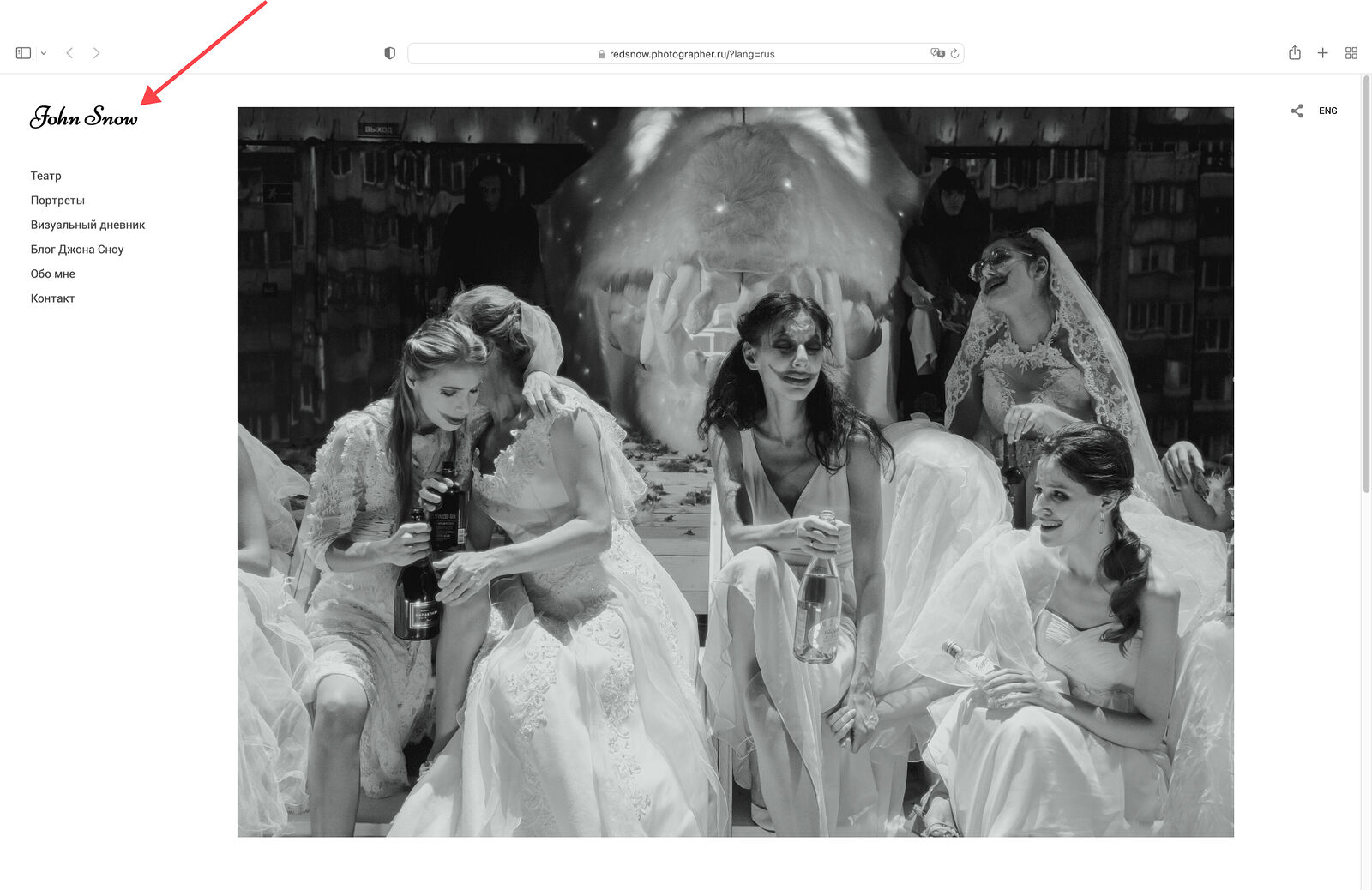
Результат:
Если возникли сложности с заменой шрифта, напишите в комментариях, обязательно отвечу, помогу.
Платформа Portfolio.Photographer.ru служит фотографам и художникам для создания сайтов-портфолио. Если у вас нет ни времени, ни опыта для создания сайта, но вы хотите иметь свой сайт-портфолио, то эта платформа для вас 😉